leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange

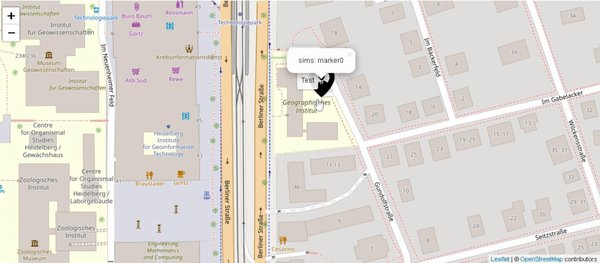
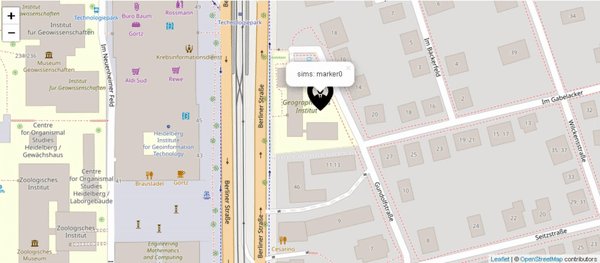
labeling - How to show label over markers on leaflet? - Geographic Information Systems Stack Exchange

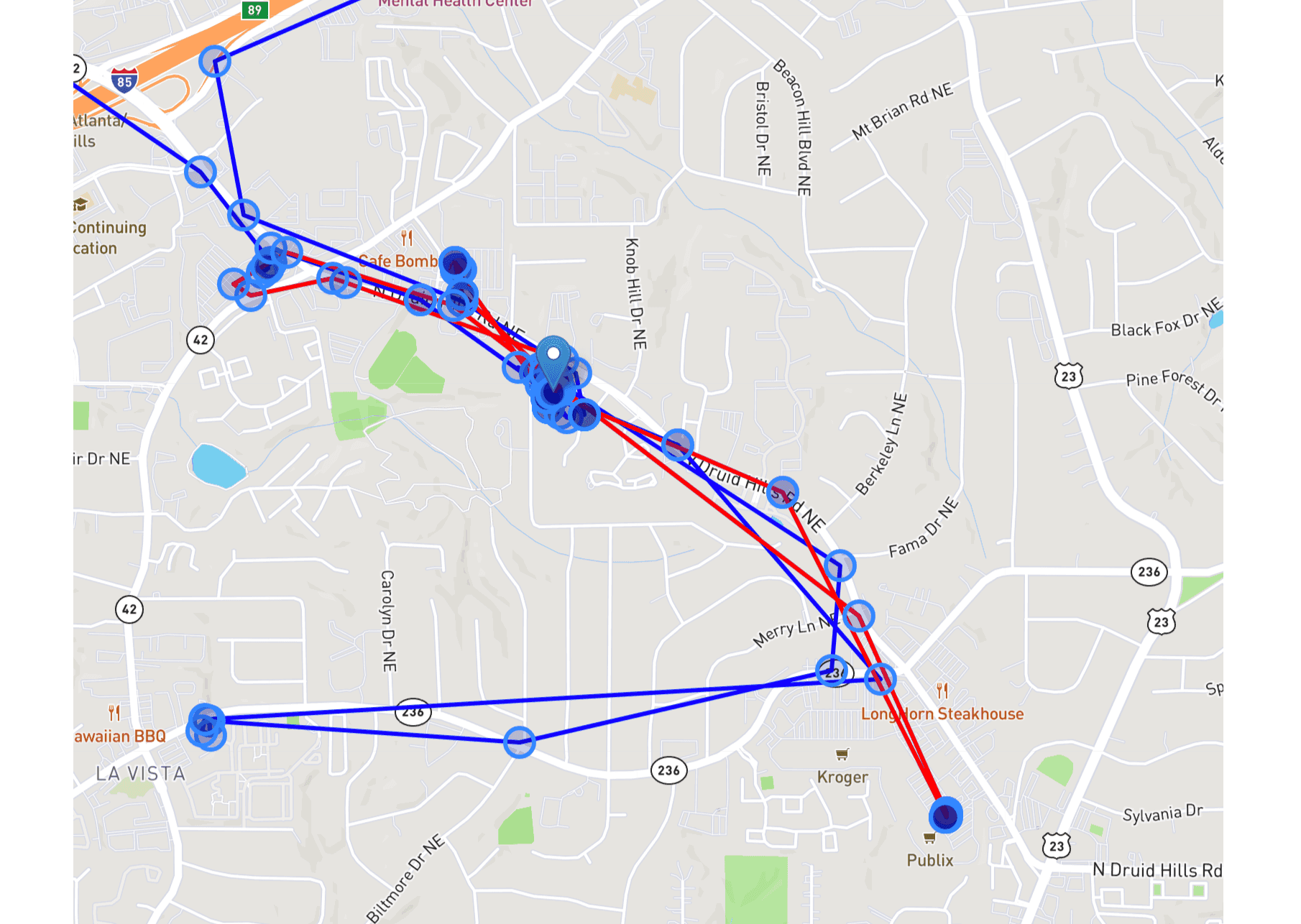
reactjs - HelpWanted: Plot line of points after a moving marker leaflet js with react - Stack Overflow

Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange

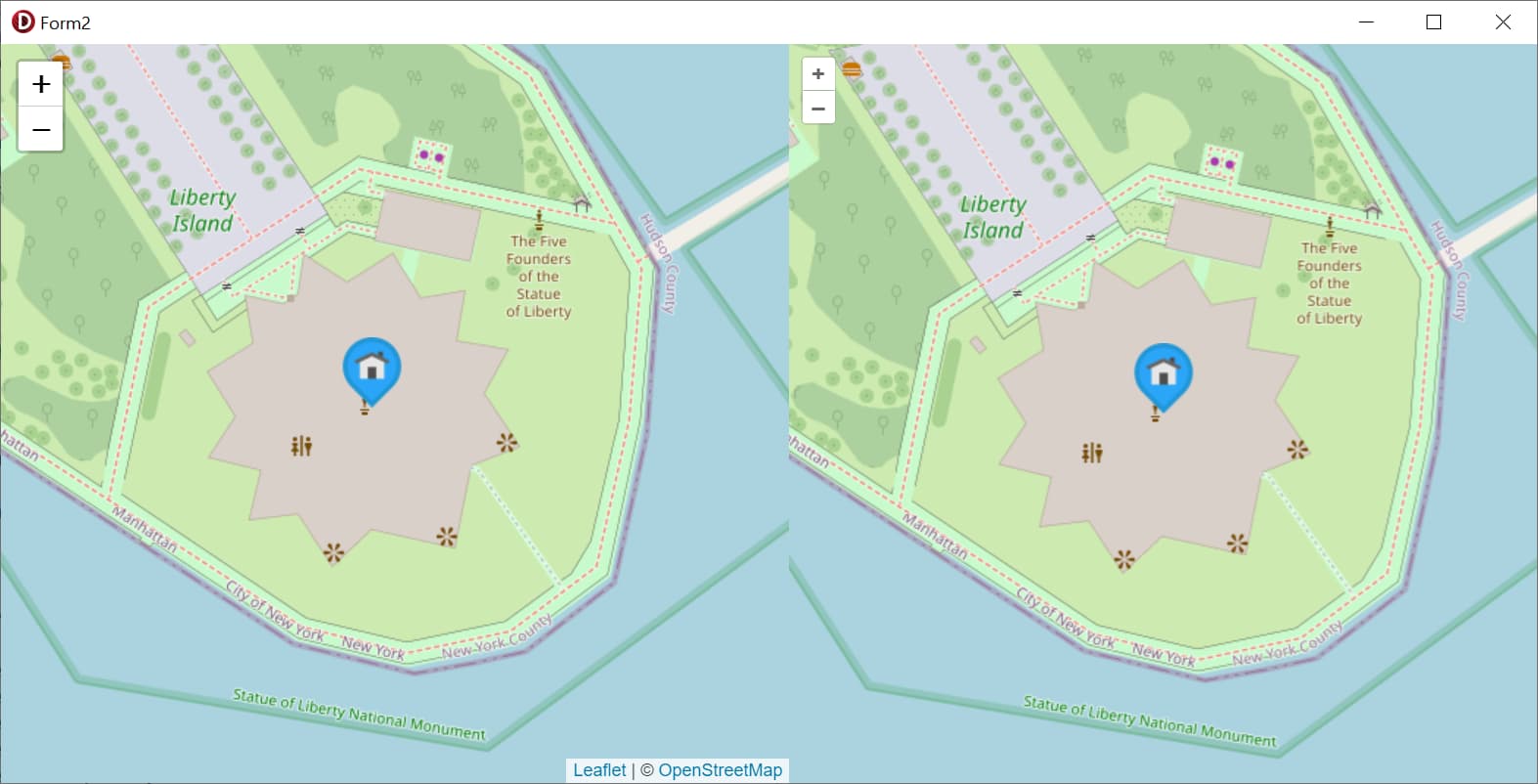
React-Leaflet: Marker has wrong position after zoom out - Geographic Information Systems Stack Exchange