
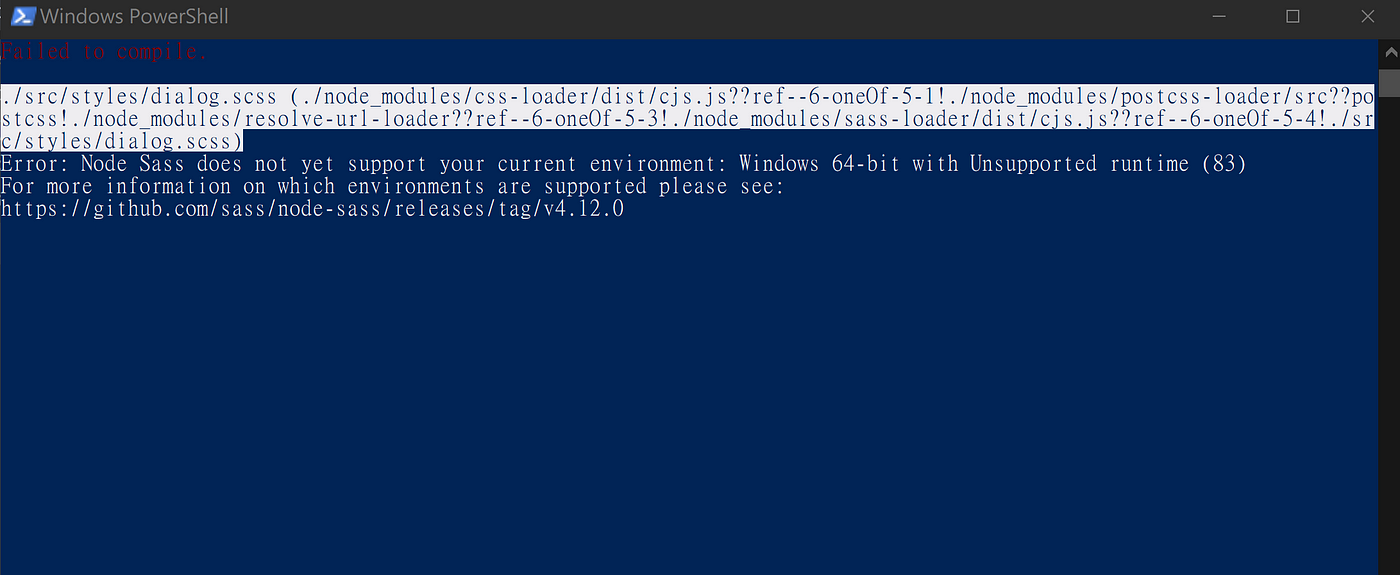
除錯日常|Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (83) - YH - Medium

npm - Error: I got an error compiling scss to css, while my scripts command entered the correct directory name and file name - Stack Overflow

fix: scss file compile error when using dart-sass by roojay520 · Pull Request #20022 · ElemeFE/element · GitHub
GitHub - zposten/sass-loader-yarn-workspace-path-issue: Testing results using dart-sass through webpack's sass loader
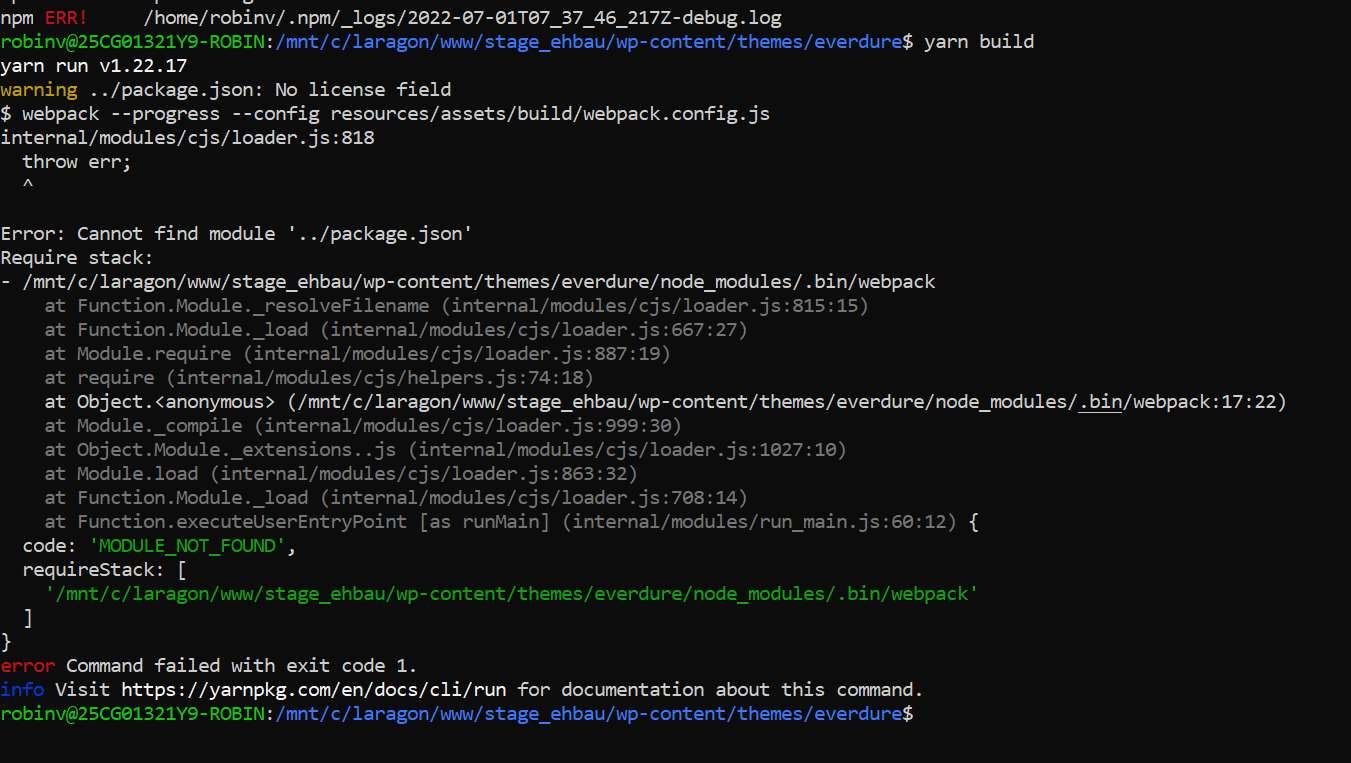
Installing node-sass and rebuilding/using it results in module not found · Issue #1981 · yarnpkg/yarn · GitHub

Setting up a Sass Build Process. Lets take a look at how we can use npm… | by Timothy Robards | ITNEXT

дэн on Twitter: "You can use Sass in Create React App now. I'm not necessarily endorsing it, but one less reason to eject is nice! https://t.co/bKEcArYtd4" / Twitter